前言
这几天因为实习的原因,很短的时间内简单的接触了一下前端。只能在没啥基础的情况下嗯看React了
说实话js我都不会,但井字棋教程这么写的
我们假定你已经对 HTML 和 JavaScript 都比较熟悉了。即便你之前使用其他编程语言,你也可以跟上这篇教程的。除此之外,我们假定你也已经熟悉了一些编程的概念,例如,函数、对象、数组,以及 class 的一些内容。
好吧,相信他

事实也确实如此,好在react 的官方教程非常的友好,照着教程的帮助下,两天把井字棋弄完了
入门教程: 认识 React – React (docschina.org)
整个过程还是很舒服的,毕竟有原码可以直接比较错误。前端F12直接调试也非常的舒服。
关于井字棋的最后6个改进,做了一些前面的,感觉更多是算法上的问题,有一些对于数组的使用,有一些需要你去思考放在哪个事件上面,没有什么超过教程的东西
js不太懂的语法也就那几个,百度或者看官方文档基本都能解决,边做边学的效率还是很高的
开这个分组,是因为后面几个星期或者一个月会写一些运维的工具台,可以把前端踩的坑都记录一下
和后端交互
如果上网搜的话,会看到fetch和ajax。快速浏览了一下用了fetch
当然,react新手教程并不会教我Fetch API如何使用,但是mdn会
使用 Fetch - Web API 接口参考 | MDN (mozilla.org)
按照上面所说 fetch 的基本使用如下:
fetch('http://example.com/movies.json')
.then(response => response.json())
.then(data => console.log(data));
为了讨论.then() ,需要先递归的学习
异步 JavaScript 简介 - 学习 Web 开发 | MDN (mozilla.org)
Promise - JavaScript | MDN (mozilla.org)
涉及到 事件处理 回调
异步方法并不会立即返回最终的值,而是会返回一个 promise,以便在未来某个时候把值交给使用者。
一个
Promise必然处于以下几种状态之一:
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled):意味着操作成功完成。
- 已拒绝(rejected):意味着操作失败。
待定状态的 Promise 对象要么会通过一个值被兑现,要么会通过一个原因(错误)被拒绝。当这些情况之一发生时,我们用 promise 的
then方法排列起来的相关处理程序就会被调用。
此时是可以和本地后端通信了,如果需要和不同域名和ip的地方通信就涉及到了跨域的问题
跨源资源共享(CORS) - HTTP | MDN (mozilla.org)
可以不去细读,需要知道的是 通过在头部添加cors
var myInit = { method: 'GET',
headers: myHeaders,
mode: 'cors',
cache: 'default' };
让前端来支持
最后如下
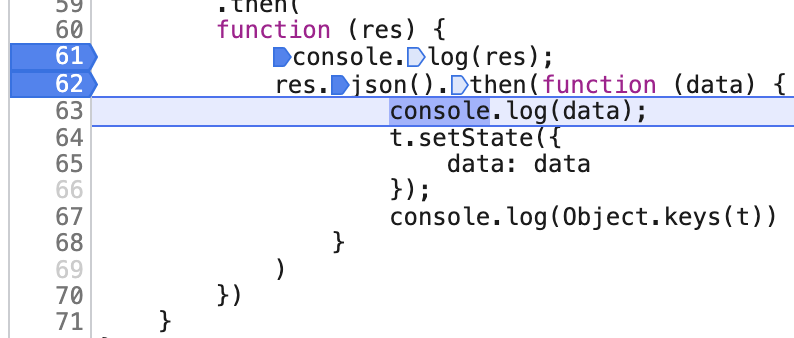
componentDidMount(){
var t = this;
fetch("http://x.x.x.x/test", {
method: 'GET',
headers: {
mode: 'cors'
}
})
.then(
function (res) {
console.log(res);
res.json().then(function (data) {
console.log(data);
t.setState({
data: data
});
console.log(Object.keys(t))
}
)
})
}
后端也建立一个简单的通信
flask为例,添加:
from flask_cors import CORS
CORS(app, resources=r'/test')
再建立路由即可
关于this
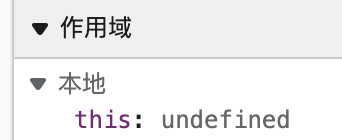
为什么不能直接在函数中使用 this.setState ,而需要t.setSetate呢
我们通过devtools设置断点

会发现

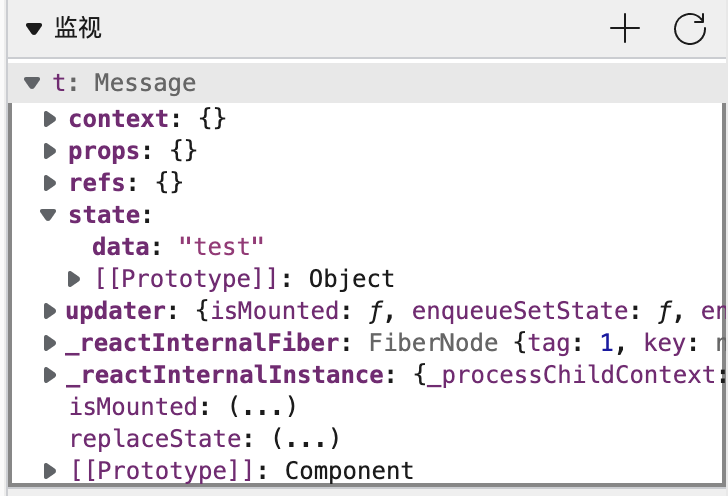
此时的this是没有定义的,但是t会指向message对象

参考:
this - JavaScript | MDN (mozilla.org)
Promise中this指向问题_剪断红线,替代月老的博客-CSDN博客
我们得出一些总结
作为对象的方法时,他能展现出我们预期的,即this为这个对象
作为函数的大部分时候,例如非严格的正常函数,会在未绑定时指向 window
但对于Promise 对象而言,情况有些复杂,姑且记得
Promise对象的回调函数如果是箭头函数时,this指向一致,都是指向外层第一个普通函数的this。但是Promise对象的回调函数如果是匿名函数时
Promise对象的状态是pending,那么匿名回调函数的this指向window。
Promise对象的状态是resolved,那么匿名回调函数的this指向undefined。
如何处理传递过来的对象
转递过来的res.json 会在state里面存储为对象
但是这个对象我是并不知道他的key的,我需要遍历整个对象
好在
let key = Object.keys(this.state.data);
可以直接获取所有的key
这样我们就可以通过key来获得所有的键值对了,当然也可以Object.values(obj)

Comments | 5 条评论
催更
And some laboratory animal research even put forth the thought of Thymosin Beta-4 offering fast pain aid [19]. This end result requires follow-up earlier than any conclusions may be drawn with respect to utilization of TB-500 or related compounds in settings of cell remedy for tissue repair [8]. Since thymosin beta-4 is of course produced by the thymus gland in response to damage [2], researchers are actively investigating whether or not TB-500 accelerates the healing process in test subjects. Selecting between BPC-157 and TB-500 is determined by your specific needs and the character of the damage or condition. BPC-157 may be more suited for persistent accidents and circumstances involving connective tissue, while TB-500 could be preferable for extra generalized restoration and irritation discount.
Further highlighting its protecting capabilities, BPC-157 has been shown to shield the cardiovascular system from disturbances attributable to local anesthetics, doubtlessly decreasing the risk of irregular heartbeats19. Preclinical analysis demonstrates BPC-157’s notable resistance to enzymatic degradation, with research showing a half-life of lower than half-hour following intramuscular injection in rodent models. BPC-157 is a 15-amino-acid peptide derived from a naturally occurring compound found in human gastric juice1. TB-500 is often utilized by athletes or sufferers recovering from main injuries or surgical procedures, because of its systemic healing capabilities. These reputable suppliers prioritize stringent high quality control measures to make sure the purity and effectiveness of their merchandise.
TB-500, a peptide famend for its optimistic results on muscle growth, cardiovascular health, and potential in gastrointestinal remedy, provides a holistic method to improving numerous features of well being. One of the first advantages of Thymosin Beta-4 is its capability to reinforce and speed up the wound-healing course of. This peptide modulates wound therapeutic by way of its anti-apoptotic and anti inflammatory properties. In Accordance to a examine printed in the International Journal of Molecular Sciences, BPC-157 has demonstrated important wound healing properties because of its ability to stimulate blood vessel formation and collagen manufacturing.
The stiffness of the restore tissue also increased to almost 9 N/mm with TB-500, in comparison with roughly 6 N/mm in the controls. Taken together, these findings suggest that TB-500 could promote a collagen community that is both higher organized and mechanically more robust, indicating its potential to speed up ligament restoration in laboratory settings. Our comparative evaluation of peptides BPC 157 and TB-500 reveals two compounds with distinct molecular mechanisms but complementary therapeutic effects in preclinical models. BPC-157 reveals protective effects in opposition to non-steroidal anti-inflammatory drug (NSAID)-induced harm in research fashions. Research point out it reduces oxidative stress and inflammatory cytokine launch, which helps protect gastrointestinal mucosal integrity23. TB-500 is an artificial model of thymosin beta-4 (Tβ-4), a 43-amino-acid protein that plays a key role in actin binding and cytoskeletal reorganization. Unlike BPC-157, TB-500 reveals lower enzymatic stability, which requires more frequent administration in laboratory animal models.
In Accordance to scientific studies, it’s assumed that if the explanation for the appliance is wound therapeutic, BPC 157 will act quickly, systemically, and abruptly. At the identical time, TB-500 achieves the same results steadily, primarily locally on soft tissues. The main mechanism of action for treating such lesions involves restoring proton pump steadiness and regenerating the mucosal barrier.
These peptides have been found to own exceptional healing properties within the gastrointestinal system. BPC-157, for instance, has demonstrated its capability to promote therapeutic of ulcers, enhance gut motility, and reduce inflammation within the digestive tract. These peptides have been proven to boost gastrointestinal perform by selling intestine health and aiding within the restore of the intestinal lining. This dual motion on each the cardiovascular and gastrointestinal techniques highlights their holistic approach to enhancing general well-being. Peptides like BPC-157 and TB-500 offer unparalleled therapeutic and recovery benefits, aiding in rapid recovery from injuries, lowering irritation, and showcasing promising results in various research research.
Studying person https://neurotrauma.world/tb-500-peptide-injections-benefits-dosage-and-risks can supply useful insights into the experiences of others with a selected provider, serving to potential consumers make informed selections. High Quality assurance is paramount in terms of peptides, so it’s greatest to go for suppliers that conduct unbiased testing to verify the purity and potency of their merchandise. All protocols, dosages, and treatment insights referenced herein are based on published literature. The content material is not meant to encourage software, diagnosis, or self-treatment of unlicensed people, and shouldn’t be used as an alternative to the clinical judgment of a certified healthcare supplier. While both BPC 157 and TB500 have shown promising leads to studies, it’s important to notice that research on these peptides in people continues to be restricted.
In terms of the protection of TB-500, researchers and regulatory authorities are diligent in ensuring that any potential risks and opposed effects are thoroughly examined and disclosed. The standing of medical analysis is pivotal in figuring out the effectiveness and potential therapeutic advantages of TB-500 for numerous medical conditions. The functions of TB-500 are intensive, particularly within the realm of muscle, bone, and connective tissue restore, rendering it a useful peptide for facilitating harm restoration.
The first is a cutting cycle the place you eat in a calorie deficit and use trenbolone to assist burn fats
and protect muscle. A trenbolone and testosterone stack
could also be finest for people who wish to acquire a
major quantity of muscle mass. This is the commonest Trenbolone combination since
Testosterone is a light drug that may simply be stacked to considerably
increase gains with out increasing Tren’s adverse effects.
The drug also has a really excessive ratio of anabolic to androgenic exercise.
Trenbolone does not convert to estrogen and due to this fact does
not cause any water retention.
It plays a crucial role in chopping cycles, helping users
achieve a lean and shredded physique with minimal muscle loss.
The anabolic steroid is believed to have a direct fat-burning impact by increasing lipolysis and fat oxidation. Simultaneously, it might additionally indirectly contribute to fats loss by rising metabolic fee and lean muscle mass, which allows the physique to burn more energy at relaxation.
Post-cycle remedy is also an necessary consideration to help restore the physique’s pure testosterone production and decrease
any potential unwanted effects. Nonetheless, using trenbolone
acetate to build lean muscle mass and increase strength nonetheless carries
a excessive danger of side effects. Opposed reactions are all but assured on a trenbolone cycle because of the relatively massive doses prescribed by “steroid gurus” and “bodybuilding coaches” on Internet boards.
Dianabol is a steroid that can add as much as 50 kilos of
mass to users when cycled a quantity of times and stacked with different bulking steroids.
We also see Anavar taken by males as a primary cycle (instead of testosterone) if mass achieve is less
of a precedence and fats loss is the principle goal.
Weight scales may not fluctuate a lot because of simultaneous fat-burning and
mass-building results from Anavar. Nevertheless, a woman’s physique composition will considerably improve, with
a leaner, fuller, and more outlined appearance. The notion of consistency is universally acclaimed in the fitness
group, and there’s a legitimate reason for it.
In 2001, the World Anti-Doping Agency prohibited its
use in sports, and other people now prefer safer options like Tren-Max from CrazyBulk.
Trenbolone is a robust drug, and it isn’t beneficial
for novices. If you are new to utilizing steroids, it’s best
to start out with a milder drug like testosterone.
Nevertheless, you will need to do not overlook that Trenbolone is a
really potent steroid, and extended use can lead to critical unwanted effects.
The Trenbolone slicing cycle entails utilizing trenbolone together with
different steroids similar to Winstrol and Anavar.
Among bodybuilders, it’s thought of to be one of the most effective steroids obtainable.
Therefore, consult your physician for questions or concerns
about Tren supplementation. trenbolone acetate for cattle Enanthate is one of the key components in the
Tren complement. The results of using this ingredient are nearly quick, and it is doubtless one of
the most powerful steroids out there. Nevertheless, it must be used with warning as it might possibly have some extreme unwanted side
effects if not used correctly. Trenbolone enanthate, model name Testosterone Enanthate Injection is on the market for intramuscular injection in a veterinarian clinic.
In addition to utilizing these supplements, maintaining
a wholesome way of life, together with proper diet and common train, is important for attaining optimum results.
Tren aids in recovery by decreasing the time
wanted for muscle repair and regeneration. It
helps alleviate muscle soreness and fatigue, permitting individuals to train extra regularly and with higher depth.
This accelerated recovery course of permits customers to
make constant progress and push their limits throughout training sessions.
When using Trenavar, on-cycle support is beneficial to help keep blood stress and look after the liver.
Trenavar helps to promote vascularity, not solely by boosting the
metabolism and helping to burn off physique fat but
also by growing blood move.
It helps retain nitrogen, boosts pink blood cell production, and
promotes muscle development. If you need to improve
muscle mass without dangerous steroids, Tren-Max from CrazyBulk
is a safe and efficient choice. This can exacerbate tren’s side effects,
further growing blood stress and considerably inhibiting
fat loss and muscle development. In this case,
another steroid could also be simpler than trenbolone, not when it comes to efficiency however as a end result of
sleep is significant for optimal physique composition. Trenbolone is a
extremely effective anabolic steroid used by athletes and bodybuilders
everywhere in the world. This steroid is a great bulker
and hardener, with muscle fiber accounting for virtually all
of gains and little to no water retention. Trenbolone is a 19-nor testosterone derivative that, like nandrolone, has progestin-like results.
I used BTC, ETH, and USDT for both deposits and withdrawals — all worked within minutes.
For fiat gamers, in addition they help Visa, Mastercard, and bank transfers, though
limits there are barely lower. Inside an hour I was placing
€5,000 arms in live blackjack and spinning slots at €150
per spin. I withdrew €7,000 in Bitcoin two days later, and the process was completed in beneath
three hours. No back-and-forth, no stalling —
the kind of reliability I count on from excessive roller online casinos.
Deposit bonuses are provides given to new
or present gamers in change for depositing cash into their on line casino accounts.
Gamers can reap the advantages of the primary deposit welcome
bonus offered by Highroller Casino by signing up within the on line casino and
making a deposit with actual cash.
As with each other On Line Casino Hipster evaluation, I appeared into the game selection at High Roller Casino.
Apparently, this on-line on line casino has a rich
recreation catalogue, with over 1,500 titles from top-tier providers.
These games have been neatly arranged in the lobby, and so they span differing kinds.
Unfair or predatory rules can potentially be used
towards gamers to justify not paying out winnings to them.
Because of our findings, we recommend continuing
with warning if you resolve to play at this casino. As we know, you shouldn’t simply stare
on the content of the bonus, but in addition remember the bonus
conditions! In High Roller Casino’s free spins bonus,
they are just right, as a outcome of the spins are fully freed from recycling.
So you get to maintain all of the winnings from the rounds and proceed playing or money out when you win bigger.
The complete platform feels like it was built with elite players in mind.
From the medieval-themed interface to the means in which bonuses are
tailored — this casino doesn’t simply promise
prestige, it delivers it from the first deposit. Earlier Than reaching VIP stage,
the help chat was responsive and skilled.
Afterward, I was contacted directly by my supervisor, who provided
faster withdrawal dealing with and even bonus recommendations based on my
gaming activity. That’s one thing I hardly ever see — and it’s what
separates best excessive curler online casinos from the remaining.
Being part of a top on-line casino VIP program brings a range
of benefits from unique tournaments to a more private service.
We’ve reviewed a broad range of casinos, to assist
you determine which ones are most deserving of your loyalty, and this
month’s #1 is Riobet.
You need to have deposited at least $20 within the last 30 days to join tournaments.
This rule helps hold tournaments competitive by guaranteeing active player participation. The tournaments
use a chip-accumulation system where gamers begin with a set number of chips.
Your goal is straightforward – collect as many chips as you presumably can through the tournament.
High players share the prize pool primarily based on their ultimate chip standings.
You can simply filter via tons of of titles using the search
options. A few titles to take a look at include Buffalo Bounty XL, which comes with a spin and lock
function, and Fury Dragon, which options the maintain and win option.
Each day, Excessive Curler Casino provides money prizes
of up to $35,000. The icing for that is that there are 3 Free Entries to tournaments day by day.
Simply be on the lookout when there might
be a gap and get to try your luck. The casino operates underneath a license issued
by the Government of Curaçao and employs superior
SSL encryption to protect all user information and transactions.
Banking methods for depositing funds have a terrific mixture
of credit cards and cryptos. There have been a number of ancillary strategies as well
like Person 2 Individual and cash orders. Excessive Roller
Casino doesn’t have a downloadable app, which means gamers can only
entry the positioning by way of their browser.
If you need to play on line casino games in your phone, then I recommend the Google browser, rather than Safari.
Google loaded the casino much quicker and was in a place to process live gaming, while Safari was super slow and
stored glitching on reside tables. high roller casino $100 chip Roller On Line Casino has two welcome bonuses, every day
deals, on line casino rebates, and a sizable Refer-a-Friend perk.
On Line Casino bonuses favor slots gamers because of the wagering requirements.
Optimized for vertical gameplay with secure cashier, quick loading, and in-browser notifications.
Verification might help ensure actual persons are writing the reviews you read on Trustpilot.
We use dedicated individuals and intelligent expertise to safeguard our platform.
Labeled Verified, they’re about real experiences.Learn extra about different
kinds of critiques. Upkeep has now been completed and we invite
you to request a brand new Withdrawal request.
Should you encounter any points please don’t hesitate to contact us, we’re more
than happy to assist.
Highroller On Line Casino additionally prides itself on its dedication to player safety and safety.
It holds licences from respected authorities, guaranteeing fair gameplay and protection of personal information. Moreover, the on line casino offers a variety of secure cost choices, making deposits and withdrawals hassle-free.
Betsoft Gaming is a software program developer which has been creating a steady stream of quality on line casino games since its basis in 2006.
This make Betsoft one of the older and extra reputable software program providers within the on-line casino industry.
Betsoft Gaming doesn’t solely makes slots, but additionally desk video games and
complete on-line platforms for on-line casinos to run their administration, cash flows, knowledge and
games portfolio on.
Nonetheless, more studies are needed to fully understand its effectiveness in treating nerve injuries.
As all the time, it’s important to seek the guidance of with a healthcare skilled before utilizing any supplement for specific medical situations.
In Distinction To many peptides that get broken down in the digestive
tract, BPC-157 isn’t destroyed by stomach acid. In truth,
it’s secure in human gastric juice for
over 24 hours.4 This means it could doubtlessly be effective taken orally (as a pill) in addition to being used by injection.
This improved circulation boosts the healing course of by providing the required assets for tissue restore
and regeneration.
BPC-157 is a peptide derived from the Physique Safety Compound,
which is a protein discovered in the human gastric juice.
It plays a significant position in protecting the gastrointestinal tract from harm or illness.
The discovery of BPC-157 and its potential benefits in tissue healing has led to the exploration of its use
in most cancers prevention and treatment. bpc 157 benefits-157
isn’t recognized to have a direct impact on decreasing blood strain. Its primary operate is believed to advertise
tissue repair and healing, however it doesn’t have a particular impact on blood
stress regulation. If you’ve considerations about your blood pressure, it’s essential to work along with your healthcare
supplier to search out acceptable treatments and options tailor-made to your individual health needs.
Although not the primary use case, BPC‑157 has additionally
demonstrated neuroprotective results in animal models—helping regenerate nerves, cut back ache sensitivity,
and restore locomotor operate. Tendons and ligaments are notoriously gradual
to get well as a result of restricted blood circulate.
BPC‑157 stimulates angiogenesis and fibroblast migration, promoting stronger, quicker
collagen reworking.
Discovering a reliable source to purchase BPC-157 is significant for guaranteeing product quality and security.
With the growing popularity of peptides, numerous on-line distributors declare to offer real BPC-157, however not all of them meet rigorous high quality
standards. If you want to find out about Peptide Pens (as a useless various
to insulin syringes) or need extra information on the
means to reconstitute, inject and store peptides the best method, learn our article Peptide Safety a hundred and one.
Bacteriostatic water, also recognized as Reconstitution Resolution, is essential for reconstituting BPC-157, making certain the peptide remains sterile and effective.
This specifically prepared water incorporates a small amount of benzyl alcohol, which inhibits
bacterial progress, extending the shelf life.
Peptide supplements should also be taken beneath the steering
of a medical skilled. While the BPC-157 Peptide side impact is not completely studied to determine thorough information,
BPC-157 and other peptide-containing dietary supplements are
at risk for inflicting this side effect. Involving receptors means they shrink towards the within and are unavailable for binding onto the
substrate protein. When you are taking BPC-157 dietary supplements, remember
to drink ample water and devour a fiber-rich food
regimen to counter the consequences of constipation.
The addition of development hormone to BPC 157-treated tendon fibroblasts
dose- and time-dependently increased the cell proliferation as determined by MTT assay and PCNA
expression by RT/real-time PCR. Janus kinase 2, the downstream sign pathway of
growth hormone receptor, was activated time-dependently by stimulating the BPC 157-treated tendon fibroblasts with development hormone.
In conclusion, the BPC 157-induced enhance of progress hormone receptor
in tendon fibroblasts may potentiate the proliferation-promoting
effect of development hormone and contribute to the therapeutic of tendon. BPC-157 is a regenerative peptide recognized for its capability to accelerate healing, cut back irritation,
and assist gut health.
Researchers imagine that when you get the tremendous concentrated version of BPC-157 into
your system, it has an especially high level of regenerative results.
As of January 1st, 2022, WADA officially categorized BPC 157 as a prohibited
substance (9). Therefore, if BPC 157 is to be utilized to speed up therapeutic from injuries, athletes should confirm with their respective sporting organizations whether or not they’ll endure BPC 157 testing during
the off-season.
However, I gained enough confidence to even begin performing
some crimping and climbing at a level which I thought-about “onerous” for me in a extremely quick time frame.
Whether you’re a busy mom, a weekend warrior,
or anyone dealing with pain or sluggish restoration, BPC-157 is normally a priceless tool in your health
arsenal. Start with a single compound, monitor your response, and layer in others progressively.
For greatest outcomes and security, consult a supplier experienced in peptide therapies.
Consistency is key—staying on schedule often delivers better outcomes
than ramping up dosage. Injectable BPC-157 is usually
thought of safe and well-tolerated, especially when used at appropriate doses and
with clear method.
The promoting impact of BPC 157 on the expression of development hormone receptor was additional found
to be more significant up to three days after the therapy.
In combination with the addition of growth hormone, the
proliferation and the PCNA expression of tendon fibroblasts have been both enhanced
in tendon fibroblasts. BPC 157 promotes wholesome tissue regeneration and therapeutic,
notably in damaged areas. Whereas it stimulates angiogenesis (blood vessel growth),
this process is targeted on aiding tissue restore, not
fueling tumors. In animal research, BPC 157
has been shown to speed up tissue repair, reduce irritation, and promote healing, with no important indicators of toxicity.
However even with these promising findings, it’s essential to method any new treatment
with caution, significantly when it comes to something
as critical as most cancers.